复杂系统(如Agent系统、社会组织、生态系统等)的设计与演化
对人类个体职能进行高级抽象,同时在每一层衍生出这一层的通用规律完成对整层行为模式指导的最高准则,每一个高级抽象体都拥有着自身完整的思维空间我即世界继而推广演化出抽象即世界
韩国的政党制度
虽然韩国存在众多政派和政党,现执政党和在野党的历史看起来很短,但实际上只是同样的两大阵营在更换名称重新创党而已,实际上可以认为和美国或台湾类似,一直存在着两个大政党或者大政派。
全球收付款的流程
注册境外公司、申请境外手机卡和银行账户、开通第三方支付平台收款商户、通过 SaaS 产品收款及资金提现,还讲述了消费收款账户内资金的多种方式,如购买商品服务、境外个人消费、境内微信消费等,最后提到无境外账户时可申请虚拟信用卡付款。
Pieter Levels 独立开发者
想做独立开发者,怎么发现产品点子?日常生活中,你可以琢磨哪些事情让自己烦恼,哪些产品构建得不好。之前你可能走马观花地没想过这些问题,但如果你想做独立开发,想构建自己的产品,那就要处处观察和留心。你要去琢磨哪些问题可以通过构建一个产品来解决,然后把想法列出来,并筛选哪一个是靠谱的。
彻底理解服务端渲染 - SSR原理
服务端渲染就是在浏览器请求页面URL的时候,服务端将我们需要的HTML文本组装好,并返回给浏览器,这个HTML文本被浏览器解析之后,不需要经过 JavaScript 脚本的执行,即可直接构建出希望的 DOM 树并展示到页面中。这个服务端组装HTML的过程,叫做服务端渲染。
Next.js 全栈研发架构指南
- 架构设计应该是多样化的,随项目生命周期的不同阶段而演化,不要总是首先使用相同的架构风格,如
微服务(micro-services),它们并不总是最佳选择,尤其是对于刚起步或小型项目。
采矿和精炼的概念
采矿和精炼的概念可以广泛应用于各种行业和领域,不仅仅局限于实物大宗商品。这些概念在抽象信息、基础理论、产业链路、商业政策、人口结构和交易模型等方面都有其相应的应用。以下是如何将这些概念应用到不同的领域:
Rust的全部基础的内置类型
如果像大多数人那样,把内存安全作为Rust的切入点,则不得要领。内存安全只是通过强类型确保安全性的一个具体应用而已,而Rust语言的方方面面无不渗透了这种设计模式,这才是Rust的本质。
PHP项目部署笔记
location ~ \.php$ {
fastcgi_pass php-fpm:9000;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME /var/www/html/public$fastcgi_script_name;
fastcgi_param SCRIPT_NAME $fastcgi_script_name;
include fastcgi_params;
}RUST语言的编程范式
Java 与 Rust 在改善C/C++上走了完全不同的两条路,他们主要改善的问题就是C/C++ Safety的问题。所谓C/C++编程安全上的问题,主要是:内存的管理、数据在共享中出现的“野指针”、“野引用”的问题。
GCC、CMake、CMakelist、Make、Makefile、Ninja啥关系
makefile是什么?makefile就是一个脚本文件,简单的说就像一首歌的乐谱,make工具就像指挥家,指挥家根据乐谱指挥整个乐团怎么样演奏,make工具就根据makefile中的命令进行编译和链接的。makefile命令中就包含了调用gcc(也可以是别的编译器)去编译某个源文件的命令。
指向FP世界的箭头函数
在中间环节的组装过程中,其实并没有任何真实的数据出现,我们只使用了暂态的抽象数据来帮助我们写出映射方法f的细节,而随后暂态的数据又被新的函数取代,逐级迭代,直到暂态数据最终指向了最外层函数的形参
欣赏手术级的原型链加工艺术
javascript中存在两种原型概念——内置[[prototype]]属性指向的对象和prototype原型对象,prototype原型对象上挂载着实例上的公共方法和属性
将另一个分支的最近两次提交合并到当前分支
查看另一个分支的最近两次提交:使用以下命令查看另一个分支(假设为 another_branch)的最近两次提交的哈希值:
git log another_branch --oneline -2
恢复微软应用商店脚本
Get-AppxPackage -AllUsers| Foreach {Add-AppxPackage -DisableDevelopmentMode -Register "$($_.InstallLocation)\AppXManifest.xml"}
linux常用代理的配置
系统
vim ~/.bashrc
export https_proxy=http://127.0.0.1:10809
export http_proxy=http://127.0.0.1:10809
export use_proxy=on没想到我今天也成为即将被踢出的技术合伙人
合伙做了 一个收银系统,从2019年末到现在,做了快4年了,独狼一人全栈开发,搞定所有的技术问题。项目已经扭亏为盈,我也拿到了约定得分成,但是才拿了三个月,就嫌弃我拿的分成高,要和我重新签订协议。现在他公司股份不愿意给,分成要求一降再降,而且已经招了一个前端一个后端,还问我要源代码。
[Docker-compose常用命令]
docker-compose stop nginx 停止nignx容器
docker-compose start nginx 启动nignx容器
山东冲出最大宠物IPO
投资界—天天IPO获悉,今日(8月16日),麦富迪母公司——乖宝宠物食品集团股份有限公司 (简称:乖宝宠物)正式登陆深交所创业板。此次IPO,乖宝宠物发行价39.99元/股,早盘涨超90%,触发临停,市值一度冲破300亿元,成为中国最大的宠物IPO。
linux使用nvm安装npm
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.35.2/install.sh | bashpowershell 设置代理
在 powershell 中使用一些工具下载外网资源的时候经常会碰到一些网络问题。这些时候往往设置一下 VPN 的代理模式为全局代理即可。但往往有些时候设置全局代理也没用,亦或者一时没法切换代理模式(比如 Chrome 下载一些资源的时候),这些时候就需要设置 powershell 的代理了。
14个Nginx的核心功能点
早期的业务都是基于单体节点部署,由于前期访问流量不大,因此单体结构也可满足需求,但随着业务增长,流量也越来越大,那么最终单台服务器受到的访问压力也会逐步增高。时间一长,单台服务器性能无法跟上业务增长,就会造成线上频繁宕机的现象发生,最终导致系统瘫痪无法继续处理用户的请求。
Javascript 开发者容易在花田里犯的错
JavaScript 几乎已经是所有现代 web 应用程序的核心。虽然将基本的 JavaScript 功能构建到网页中都是一项相当简单的任务,即使他们是JavaScript新手。但是 Javascript 本身的灵活性、微妙性导致开发者(特别是初级开发者)经常会面临一些 Javascript 带来的问题。
理解 JavaScript 的 async/await
JavaScript 中的 async/await 是 AsyncFunction 特性 中的关键字。目前为止,除了 IE 之外,常用浏览器和 Node (v7.6+) 都已经支持该特性
JavaScript中的async/await详解
async函数,也就是我们常说的async/await,是在ES2017(ES8)引入的新特性,主要目的是为了简化使用基于Promise的API时所需的语法。 async 和 await 关键字让我们可以用一种更简洁的方式写出基于Promise的异步行为,而无需刻意地链式调用Promise。
一个独立创造者的五年
和以往任何一篇文章一样,写作时机并没有发生在任何一个里程碑的点上(里程碑发生时,缺少写作冲动)。如果非要为这篇文章安排一个写作契机,那就是 solo 五周年了,需要糊一篇文章表示表示。
如何通俗解释 JavaScript 中的原型概念?
JS早期并没有类这个概念,直到ES6才引入class(本质还是function)。没有类,却有构造函数,并且能通过构造函数new一个对象。
常见六大Web安全攻防解析
XSS (Cross-Site Scripting),跨站脚本攻击,因为缩写和 CSS重叠,所以只能叫 XSS。跨站脚本攻击是指通过存在安全漏洞的Web网站注册用户的浏览器内运行非法的HTML标签或JavaScript进行的一种攻击。
为什会有自组织现象?
在外界环境变化刺激下,从纳米尺寸的量子点、聚苯乙烯球,到微米尺寸的细菌、真菌以及人体细胞,这些不同大小的颗粒呈现出极为接近的聚集特性。这种神秘的聚集效应究竟是如何产生的呢?
Nginx 一网打尽:动静分离、压缩、缓存、黑白名单、跨域、高可用、性能优化...
早期的业务都是基于单体节点部署,由于前期访问流量不大,因此单体结构也可满足需求,但随着业务增长,流量也越来越大,那么最终单台服务器受到的访问压力也会逐步增高。时间一长,单台服务器性能无法跟上业务增长,就会造成线上频繁宕机的现象发生,最终导致系统瘫痪无法继续处理用户的请求。
git常用
git config –global user.name “用户名” # 设置用户名 git config –global user.email “用户邮箱” #设置邮箱 git config user.name 查看用户名是否配置成功 git config user.email 查看邮箱是否配置
Go 语言的优点,缺点和令人厌恶的设计
这是关于 「Go是一门设计糟糕的编程语言 (Go is not good)」 系列的另一篇文章。Go 确实有一些很棒的特性,所以我在这篇文章中展示了它的优点。但是总体而言,当超过 API 或者网络服务器(这也是它的设计所在)的范畴,用 Go 处理商业领域的逻辑时,我感觉它用起来麻烦而且痛苦。就算在网络编程方面,Go 的设计和实现也存在诸多问题,这使它看上去简单实际则暗藏危险。
为什么 Node 应用要用 PM2 来跑?
pm2 是 process manager,进程管理,它是第二个大版本,和前一个版本差异很大,所以叫 pm2.
pm2 的主要功能就是进程管理、日志管理、负载均衡、性能监控这些。
ChatGPT管窥(中)——认知科学与知识论的视角 一、传统认识论视角
ChatGPT横空出世后,笔者上传了“ChatGPT管窥(上)——产业哲学的视角(合集)”。之后,关于chatGPT的各种评论令人应接不暇,且头绪太多,技术本身发展太快,加之笔者自己的能力有限,“ChatGPT管窥(下)”的跟进一时搁浅(搁置、放弃一篇写作中的文章的理由)。经过半个多月的冷处理,逐步浮现出两个概念:认知,以及知识论。
前端面试总结
协程(Coroutine)是一种用户态的轻量级线程,也称为协作式多任务处理,与传统的抢占式多任务处理方式不同,协程的调度不由系统来控制,而是由程序员自己控制。在协程内部,程序可以自己决定在何处挂起、何时恢复执行。协程可以有效地避免多线程并发操作时出现的死锁、竞争、状态同步等问题,同时协程又可以充分利用 CPU 资源,提高程序执行效率。
React 完美指南
bind 由于在类中,采用的是严格模式 ,所以事件回调的时候 会丢失this指向,指向undefined ,需要使用bind来给函数绑定上当前实例的this指向
Vue开发常用
1.Vue中style标签的scoped属性表示它的样式只作用于当前模块,是样式私有化.
2.渲染的规则/原理:
给HTML的DOM节点添加一个 不重复的data属性 来表示 唯一性
在对应的 CSS选择器 末尾添加一个当前组件的 data属性选择器来私有化样式
从 JavaScript 窥探 Rust
我认为 Rust 是一种具有广泛应用的语言。一方面,我们有一种带有包管理器的语言,它可以方便地编写 Web 应用程序、创建数据处理管道和创建用户界面。但另一方面,我们有一种语言可以精确地操纵内存布局、调用内核 API,甚至编写内联汇编 — 在 JavaScript 中,您需要编写原生 C++ 扩展.
何谓 Tapable
Webpack 在前端工程化中可谓是大名鼎鼎,在Webpack编译过程中存在两个核心对象。
- 负责整体编译流程的 Compiler 对象。
- 负责编译 Module 的 Compilation 对象。
在 Webpack 的世界中,围绕着两个配套的生态 Loader 以及 Plugin 两种机制。
CTO 历程
从公司成立,我就开始组建团队,采用IPD研发管理模式。新公司,我一开始好像就没有做具体的研发工作,很多新同事认为我什么都不会,就会制定规则、开会和评审,然后就是写写文档、看看手机,以及喝茶和抽烟。
炼丹之路
有多少次,你对前人留下的烂摊子愤气填膺?又或者,看着自己之前写的屎一样的代码,尴尬不已?这本书经典再现,并使用 JavaScript 语言描述。但切记,不要为了重构而重构。本书最大的指导意义,在于让人一开始就知道什么是好的代码,并尽量避免写出“坏味道”的代码。
深入理解函数式编程(上)
**函数式编程是一种编程范式,它将电脑运算视为函数运算,并且避免使用程序状态以及易变对象。其中,λ演算是该语言最重要的基础。而且λ演算**的函数可以接受函数作为输入的参数和输出的返回值。
Redux-saga快速解读
首先,对于redux来说,redux-saga就是一个中间件。
其次,redux-saga主要用于处理action中涉及到的一些副作用,来确保reducer始终都是一个纯函数。
深入揭秘 epoll 是如何实现 IO 多路复用的
我们希望有一种更高效的机制,在很多连接中的某条上有 IO 事件发生的时候直接快速把它找出来。其实这个事情 Linux 操作系统已经替我们都做好了,它就是我们所熟知的 IO 多路复用机制。这里的复用指的就是对进程的复用。
如何学习chrome源码
著名的浏览器chrome的开源项目名字叫chromium,源码主要是以C++为主。chromium的源码无论是编码规范、C++语法、面向对象思想、常用的模板编程方法、注释风格、单元测试方法等,都有很强的学习价值。
React redux-saga使用详解
Redux-saga是Redux的一个中间件,主要集中处理react架构中的异步处理工作,被定义为generator(ES6)的形式,采用监听的形式进行工作。
在 Webpack 写一个 Loader
Webpack 它只能处理 js 和 JSON 文件。面对 css 文件还有一些图片等等,Webpack 它自己是不能够处理的,它需要loader 处理其他类型的文件并将它们转换为有效的模块以供应用程序使用并添加到依赖关系图中
组件的拆分和封装
将计数状态 counter 作为外部唯一数据源(single source of truth)传给 Counter 组件,那么 Counter 组件在状态上将会变得更加灵活。毕竟关键状态数据由消费方控制,你想怎么用,就怎么用好了
Mysql索引
Mysql架构存储引擎类似于一个个组件,它们才是mysql真正获取一行行数据并返回数据的地方,存储引擎是可以替换更改的,既可以用不支持事务的MyISAM,也可以替换成支持事务的Innodb。
观察者模式和发布订阅模式
「观察者模式」和「发布-订阅模式」差别在于「有没有一个中央的事件总线」。如果有,我们就可以认为这是个「发布-订阅模式」。如果没有,那么就可以认为是「观察者模式」。因为其实它们都实现了一个关键的功能:「发布事件-订阅事件并触发事件」。
三元面试
HTTPS 所有加密算法,chromium 进程 IPC 原理,斐波拉契第 n 数的 logn 解法,浏览器渲染过程,vue 编译器架构,vue 双向绑定,快排以及手写 V8 排序......
经典CSS布局方案
- 浮动布局简介:当元素浮动以后可以向左或向右移动,直到它的外边缘碰到包含它的框或者另外一个浮动元素的边框为止。元素浮动以后会脱离正常的文档流,所以文档的普通流中的框就变现的好像浮动元素不存在一样。
腾讯--算法--字符串解码
字符串转化为数组,然后一个一个从第一个位置出队,压栈,遇到“]”就出栈一直遇到"[" 匹配一下 ,再继续出栈数字,遇到字母就进行转化,一层结构的模板。再把转化过的字符串压栈到之前的栈,继续出队,就OK
HTTP之魂
从TCP的角度,GET 请求会把请求报文一次性发出去,而 POST 会分为两个 TCP 数据包,首先发 header 部分,如果服务器响应 100(continue), 然后发 body 部分。(火狐浏览器除外,它的 POST 请求只发一个 TCP 包)。
浏览器之问
https用非对称加密交换获得对称加密进行数据传输,是因为用非对称加密性能不好,不是因为非对称加密不安全,以下是引用:非对称加密算法的性能是非常低的,原因在于寻找大素数、大数计算、数据分割需要耗费很多的CPU周期,所以一般的HTTPS连接只在第一次握手时使用非对称加密,通过握手交换对称加密密钥,在之后的通信走对称加密。
原生JS(中)
函数的arguments为什么不是数组?如何转化成数组?
因为arguments本身并不能调用数组方法,它是一个另外一种对象类型,只不过属性从0开始排,依次为0,1,2...最后还有callee和length属性。我们也把这样的对象称为类数组。
JS 中 __proto__ 和 prototype的意义
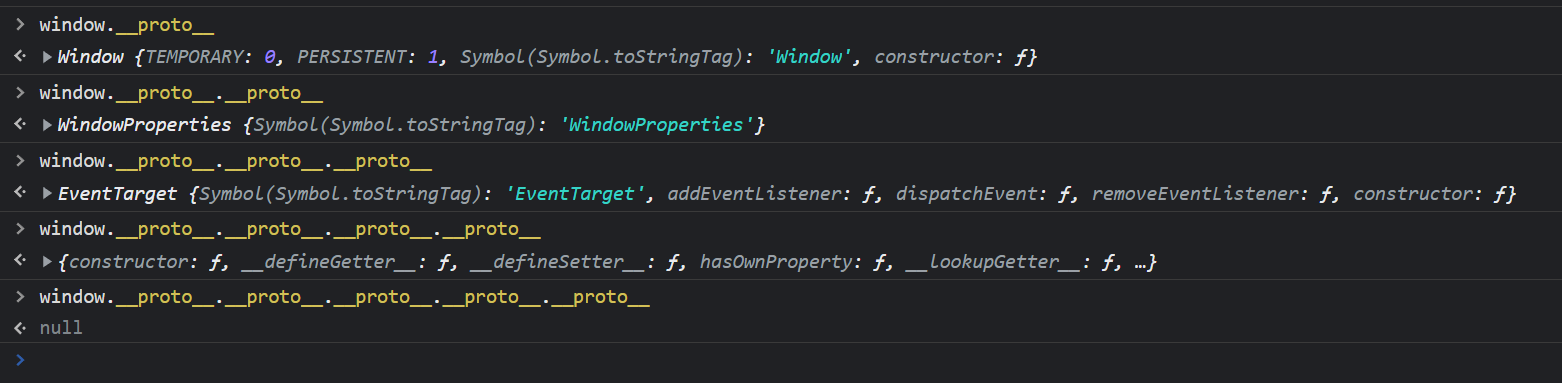
- 你的 JS 代码还没运行的时候,JS 环境里已经有一个 window 对象了
- window 对象有一个 Object 属性,window.Object 是一个函数对象
- window.Object 这个函数对象有一个重要属性是 prototype,干什么用的等会说
- window.Object.prototype 里面有这么几个属性 toString(函数)、valueOf(函数)
高并发中的协程
协程和普通函数不一样,协程并不是从第一条指令开始执行而是从上一次的挂起点开始执行,执行一段时间后遇到第二个挂起点,这时协程再次像普通函数一样返回funcA函数,funcA函数执行一段时间后整个程序结束。
JavaScript垃圾回收机制 附一
- 由于字符串、对象和数组没有固定大小,所有当他们的大小已知时,才能对他们进行动态的存储分配。JavaScript程序每次创建字符串、数组或对象时,解释器都必须分配内存来存储那个实体。只要像这样动态地分配了内存,最终都要释放这些内存以便他们能够被再用,否则,JavaScript的解释器将会消耗完系统中所有可用的内存,造成系统崩溃。
硬核JS-垃圾回收机制
GC 即 Garbage Collection ,程序工作过程中会产生很多 垃圾,这些垃圾是程序不用的内存或者是之前用过了,以后不会再用的内存空间,而 GC 就是负责回收垃圾的,因为他工作在引擎内部,所以对于我们前端来说,GC 过程是相对比较无感的,这一套引擎执行而对我们又相对无感的操作也就是常说的 垃圾回收机制 了
错误解决方案和模块化 CommonJS、AMD、CMD
- 在Node中每一个js文件都是一个单独的模块。
- 这个模块中包括了 CommonJS规范的核心变量:exports、module.exports、require
- 我们可以使用这些变量来方便的进行模块化开发。
JS 继承的几种方式-(对象、原型、继承关系)
- 寄生式继承是与原型式继承紧密相关的一种思想,并且同样由道格拉斯 克罗克福德提出和推广的
- 寄生式继承的思路是结合原型式继承和工厂模式的一种方式
- 即创建一个封装继承过程的函数,该函数在内部以某种方式来增强对象,最后再将则这个对象返回
JS原型链和继承的实现方式
原型链
我们知道,从一个对象上获取属性,如果在当前对象中没有找到,会去原型中找,如果原型还没找到,会去原型的原型中查找,如果还没找到,去原型的原型的原型中查找,直到到最顶层的对象,如果还没有找到,则会返回一个undefined
- 在查找的过程中其实会沿着原型链去查找
js闭包 高阶函数 函数和方法
JS函数是一等公民(非常重要)
-
在js中,函数是非常重要的,并且是一等公民
-
那么意味着函数的使用是非常灵活的。
-
函数可以作为另一个函数的参数,也可以作为另一个函数的返回值
-
自己编写高阶函数
-
使用内置的高阶函数
js垃圾回收机制
浏览器的垃圾回收机制(Garbage collection),简称GC,它会周期性运行以释放那些不需要的内存,否则,JavaScript的解释器将会耗尽全部系统内存而导致系统崩溃。
C++ 的高性能垃圾回收(GC)
并不是 Chromium 中的所有内容都是 JavaScript,因为大多数浏览器及其嵌入 V8 的 Blink 渲染引擎都是用 C++ 编写的。JavaScript 可用于与 DOM 交互,然后由渲染管道(pipeline)对其进行处理。
I/O多路复用
实际上所有的I/O设备都被抽象为了文件这个概念,一切皆文件,Everything isFile,磁盘、网络数据、终端,甚至进程间通信工具管道pipe等都被当做文件对待。
各流派 React 状态管理对比和原理实现
在 React 诞生之初,Facebook 宣传这是一个用于前端开发的界面库。在大型应用中,如何处理好 React 组件通信和状态管理就显得非常重要。
HTTP/3 竟然基于 UDP,HTTP 协议
其实目前正逐渐走向主流的 HTTP 协议是 HTTP/2,它相比于 HTTP/1,大幅度提高了性能,网站只需要升级到新版本协议就可以减少很多之前需要做的性能优化工作,当然兼容问题以及如何优雅降级是比较棘手的问题,这也应该是国内目前还不普遍使用 HTTP/2 的重要原因。
https讲解
https这项技术现在已经应用得非常广泛了。随着苹果、Google等各大互联网领头企业纷纷在自己的操作系统、浏览器等主流产品中强制要求使用https,http的淘汰也正式进入了倒计时。
10个JavaScript难点
立即执行函数,即Immediately Invoked Function Expression (IIFE),正如它的名字,就是创建函数的同时立即执行。它没有绑定任何事件,也无需等待任何异步操作:
React Hooks基本使用详解
Hooks let you use state and other React features without writing a class
Hooks可以让你在不编写 class 的情况下使用 state 以及其他的 React 特性
JavaScript世界中的函数
简介
在很多传统语言(C/C++/Java/C#等)中,函数都是作为一个二等公民存在,你只能用语言的关键字声明一个函数然后调用它,如果需要把函数作为参数传给另一个函数,或是赋值给一个本地变量,又或是作为返回值,就需要通过函数指针(function pointer)、代理(delegate)等特殊的方式周折一番。
浏览器的GET和POST
HTTP最早被用来做浏览器与服务器之间交互HTML和表单的通讯协议;后来又被被广泛的扩充到接口格式的定义上。所以在讨论GET和POST区别的时候,需要现确定下到底是浏览器使用的GET/POST还是用HTTP作为接口传输协议的场景。
Set、Map、WeakSet 和 WeakMap
Set 和 Map 主要的应用场景在于 数据重组 和 数据储存
Set 是一种叫做集合的数据结构,Map 是一种叫做字典的数据结构
理解JS中的面向对象
这篇文章主要讲一下JS中面向对象以及 __proto__ , ptototype 和 constructor ,这几个概念都是相关的,所以一起讲了。
在讲这个之前我们先来说说类,了解面向对象的朋友应该都知道,如果我要定义一个通用的类型我可以使用类(class)。比如在java中我们可以这样定义一个类:
Map与WeakMap的区别与使用
我们常用的对象Object,是由key:value集合组成的,但key只能是字符串,有很大的使用限制。当我们需要其他类型的数据做key值时,就需要用到数据结构Map,它支持把各种类型的值,当做键。
状态受控&非受控
受控:
即UI所渲染的某个状态来自props,相对于其组件的使用者(同时也是props的注入者)来说,那么这个状态就属于受控状态,而若一个组件所渲染的所有状态都来自props,那么这个组件本身就属于一个受控组件:
JavaScript 的 this
场景1:全局环境下的 this
这种情况相对简单直接,函数在浏览器全局环境中被简单调用,非严格模式下 this 指向 window ; 在 use strict 指明严格模式的情况下就是 undefined :
JS正则replace的使用
一、正则表达式的创建
JS正则的创建有两种方式: new RegExp() 和 直接字面量。
//使用RegExp对象创建
var regObj = new RegExp("(^\s+)|(\s+$)","g");
//使用直接字面量创建
var regStr = /(^\s+)|(\s+$)/g;Vue基础用法要点
循环列表渲染
v-for 支持遍历数组和对象,其中 key 很重要,但不能乱写(如 random 或者 index),尽量要写和业务有关联的信息(比如 id)。
v-for 和 v-if 不能一起使用,否则 ESLint 会报错(因为 v-for 的计算优先级更高,会生成一系列带有 v-if 属性的标签,产生重复判断)。
React 设计思想
译者序:本文是 React 核心开发者、有 React API 终结者之称的 Sebastian Markbåge 撰写,阐述了他设计 React 的初衷。阅读此文,你能站在更高的高度思考 React 的过去、现在和未来。原文地址:https://github.com/reactjs/react-basic
Vue 配置config参考配置
有些针对 @vue/cli 的全局配置,例如你惯用的包管理器和你本地保存的 preset,都保存在 home 目录下一个名叫 .vuerc 的 JSON 文件。你可以用编辑器直接编辑这个文件来更改已保存的选项。
你也可以使用 vue config 命令来审查或修改全局的 CLI 配置。
实现Promise
要实现一个 Promise,首先要看的就是 Promise 标准,这个标准指的是 Promises/A+ 标准,建议在实现之前首先通读整个标准,正文内容不多,但对于英文不好的同学来说可能略显晦涩,这里推荐一个我个人觉得比较好的中文翻译版本。
浅谈前端状态管理(下)
我们业务中使用 Vue 的比例是最高的,说到 Vue 中的状态管理就不得不提到 Vuex。Vuex 也是基于 Flux 思想的产品,所以在某种意义上它和 Redux 很像,但又有不同,下面通过 Vuex 和 Redux 的对比来看看 Vuex 有什么区别。
浅谈前端状态管理(上)
近两年前端技术的发展如火如荼,大量的前端项目都在使用或转向 Vue 和 React 的阵营,由前端渲染页面的单页应用占比也越来越高,这就代表前端工作的复杂度也在直线上升,前端页面上展示的信息越来越多也越来越复杂。我们知道,任何状态都需要进行管理,那么今天我们来聊聊前端状态管理。
DOM<重排><重绘>
重排:当DOM的变化影响了元素的几何属性(宽和高),浏览器需要重新计算元素的几何属性,同样的其他的元素的几何属性和位置也可能受到影响。浏览器会使渲染树中受到影响的部分失效,并重新构造渲染树。这一过程叫做重排。
重绘:完成重排后,浏览器会重新绘制受影响的部分到屏幕中,这就是重绘。
前端开发的核心之状态管理
状态管理是前端整天遇到的概念,但是大家是否思考过什么是状态,管理的又是什么呢?
我们知道,程序是处理数据的,数据是信息的载体,比如颜色是红色或蓝色这就是数据。
那为什么不叫数据管理呢?状态和数据是什么关系?
常用js工具库
Day.js
一个极简的处理时间和日期的 JavaScript 库,和 Moment.js 的 API 设计保持一样, 但体积仅有2KB。
npm install dayjs
husky作用
husky作用就是在git执行一些操作的时候触发一些钩子,在钩子处执行一些自己需要的命令,比如代码的eslint校验等。最佳实践一般是校验两处,eslint(代码规范)及commit message规范
从 session 到 token
这个 token 我不保存, 当小 F 把这个 token 给我发过来的时候,我再用同样的 HMAC-SHA256 算法和同样的密钥,对数据再计算一次签名, 和 token 中的签名做个比较, 如果相同, 我就知道小 F 已经登录过了,并且可以直接取到小 F 的 user id , 如果不相同, 数据部分肯定被人篡改过, 我就告诉发送者: 对不起,没有认证。
js高频
1. 防抖
function debounce(func, ms = 1000) {
let timer;
return function (...args) {
if (timer) {
clearTimeout(timer)
}
timer = setTimeout(() => {
func.apply(this, args)
}, ms)
}
}
// 测试
const task = () => { console.log('run task') }
const debounceTask = debounce(task, 1000)
window.addEventListener('scroll', debounceTask)js之面向对象
继承不是面向对象,所以作为第一层泛化而存在的 class 也不是面向对象,面向对象是实体
面向对象字面上就是将对象摆在第一位,而传统面向对象或者说类似JAVA 的方案,更应该叫做面向类,而不是面向对象
Dom与vDom
总而言之,有了虚拟DOM,我们是使用够轻量的对象代替超重对象作为直接操作 主体,减少对超重对象的操作!虚拟DOM的结构是很轻量,最多不超过10个属性,并且其继承层级不超过2层。而DOM节点有70+个属性,继承层级有6,7层(文本节点6层,元素节点7层).访问一个属性,可能会追溯几重原型链
生成数组序列
项目中偶尔会有生成数组序列( [1, 2, 3, 4, ....] ) 的需求,一般思路是先生成一个对应长度 n 的数组,然后利用数组的 map 方法返回 index 去生成数组序列,下面介绍几种方式(假设 n 为 10):
js 方法封装
1、输入一个值,返回其数据类型
function type(para) {
return Object.prototype.toString.call(para)
}
类数组对象(Array-like)转化为数组(Array)的几种方法
伪数组对象(Array-like):拥有一个 length 属性和若干索引属性的任意对象。
工作中碰到过几次需要将类数组对象转化为数组处理的情况,面试时也很可能被问到,因为这一个题目同时考察了以下几点:
-
数组的方法和原型链:Array.prototype上的slice、splice和concat方法;
-
this指向绑定:call和apply;
-
es6掌握情况:Array.from();
Fre UI 库
? Tiny Concurrent UI library with Fiber.
-
Concurrent Mode — This is an amazing idea, which implements the coroutine scheduler in JavaScript, it also called Time slicing.
-
O(ND) reconcilation algorithm — Fre has a minimal longest-common-subsequence algorithm, It supported keyed, pre-process.
-
Do more with less — After tree shaking, project of hello world is only 1KB, but it has most features, virtual DOM, hooks API, Fragments and so on.
php探针
<?php
$filename = array('autoload.php','Autoloader.php');
$bin_name = is_readable('/proc/self/exe') ? readlink('/proc/self/exe') : 'php';Egg.js
│ Req/Sec │ 66559 │ 66559 │ 80767 │ 82111 │ 77612.8 │ 5713.37 │ 66510 │
├───────────┼─────────┼─────────┼─────────┼─────────┼─────────┼─────────┼─────────┤
│ Bytes/Sec │ 8.31 MB │ 8.31 MB │ 10.1 MB │ 10.3 MB │ 9.7 MB │ 715 kB │ 8.31 MB │
└───────────┴─────────┴─────────┴─────────┴─────────┴─────────┴─────────┴─────────┘
JavaScript的new表达式
一、new
用于创建用户定义的对象实例 或 创建具有构造函数的内置对象实例。
// 语法
new constructor[([arguments])]
条件表达式 - JavaScript 实现
条件表达式,是我们在coding过程中永远躲不开的问题,也是我们骗代码行数最方便的东西,但作为一名程序员,我们也要追求自己的“信达雅”,下面就让我们看看以下几种常见的条件表达场景,如何写的漂亮!
JavaScript代码优化
filteredData = data.find(data => data.type === 'test1' && data.name === 'fgh');
console.log(filteredData); // { type: 'test1', name: 'fgh' }理解Redux
- React有props和state: props意味着父级分发下来的属性,state意味着组件内部可以自行管理的状态,并且整个React没有数据向上回溯的能力,也就是说数据只能单向向下分发,或者自行内部消化。
Flex 详解
由于 flexbox 是一个完整的模块而不是单个属性,它涉及到很多东西,包括它的整个属性集。其中一些是要设置在容器上(父元素,称为“flex container”),而其他是要设置在子级(称为“flex items”)上。
一个返回顶部和到达底部的按钮
// ==UserScript==
// @name 一个返回顶部和到达底部的按钮
// @name:en a button which can back to the top and go to the bottom
// @namespace http://mofiter.com/
// @version 0.3
// @description 在网页上添加一个按钮,可以快速返回顶部和到达底部,有滑动效果
Async是如何被JavaScript实现的
引言
无论是面试过程还是日常业务开发,相信大多数前端开发者可以熟练使用 Async/Await 作为异步任务的终极处理方案。
但是对于 Async 函数的具体实现过程只是知其然不知所以然,仅仅了解它是基于 Promise 和 Generator 生成器函数的语法糖。
Vue3新的变化
面临的问题:随着功能的增长,复杂组件的代码变得难以维护, Vue3 就随之而来, TypeScript 使用的越来越多, Vue3 就是 TS 写的所以能够更好的支持 TypeScript
在项目中用 TS 封装 axios
虽然说Fetch API已经使用率已经非常的高了,但是在一些老的浏览器还是不支持的,而且axios仍然每周都保持2000多万的下载量,这就说明了axios仍然存在不可撼动的地位,接下来我们就一步一步的去封装,实现一个灵活、可复用的一个请求请发。
VUE 与 React 区别
React 的思路是 HTML in JavaScript 也可以说是 All in JavaScript,通过 JavaScript 来生成 HTML,所以设计了 JSX 语法,还有通过 JS 来操作 CSS,社区的styled-component、JSS等。
Vue 是把 HTML,CSS,JavaScript 组合到一起,用各自的处理方式,Vue 有单文件组件,可以把 HTML、CSS、JS 写到一个文件中,HTML 提供了模板引擎来处理。
解决微前端 single-spa 项目中 Vue 和 React 路由跳转问题
前言
本文介绍的是在做微前端 single-spa 项目过程中,遇到的 Vue 子应用和 React 子应用互相跳转路由时遇到的问题。
项目情况:single-spa 项目,基座用的是 React,目前是2个子应用一个 Vue 一个 React。路由方案是 Vue Router,React Router + history。
有交互场景是从 Vue 子应用跳转到 React 子应用,或者从 React 子应用跳转到 Vue 子应用,因此遇到了问题。
Vue Router 核心原理的 5 个问题
前言
此篇为进阶篇,希望读者有 Vue.js,Vue Router 的使用经验,并对 Vue.js 核心原理有简单了解;
不会大篇幅手撕源码,会贴最核心的源码,对应的官方仓库源码地址会放到超上,可以配合着看;
夯实基础中篇-图解作用域链和闭包
前言
本文承接上篇 夯实基础上篇-图解 JavaScript 执行机制,请先阅读上篇~
讲基础不容易,本文通过 7个demo和6张图,和大家一起学习温故作用域链和闭包,本文大纲:
- 什么是作用域链
- 什么是词法作用域
- 什么是闭包
- 闭包的实际使用案例
夯实基础上篇-图解 JavaScript 执行机制
前言
讲基础不容易,本文希望通过 9 个 demo 和 18 张图,和大家一起学习或温故 JavaScript 执行机制,本文大纲:
- hoisting 是什么
- 一段 JavaScript 代码是怎样被执行的
- 调用栈是什么
阻塞对比非阻塞一览
本文介绍了在 Node.js 中 阻塞 和 非阻塞 调用的区别。本文涉及事件循环和 libuv ,但不必对其有事先了解。我们假定读者对于 JavaScript 语言和 Node.js 的回调机制有一个基本的了解。
"I/O" 主要指由libuv支持的,与系统磁盘和网络之间的交互。
Node.js 事件循环,定时器和 process.nextTick()
什么是事件循环
事件循环是 Node.js 处理非阻塞 I/O 操作的机制——尽管 JavaScript 是单线程处理的——当有可能的时候,它们会把操作转移到系统内核中去。
JavaScript速查表
JavaScript速查表
- 本手册绝大部分内容是从Airbnb JavaScript Style Guide精简整理,将开发者们都明确的操作去掉,目的为了就是更快的速查。
此处为源地址。
CSS移动端适配
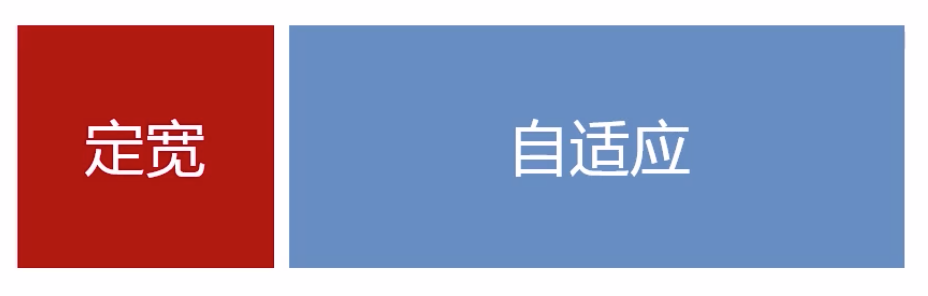
笔者从毕业开始做前端到现在,90% 的项目是移动端打交道,所以当简历上写了“移动H5”几个字时,必会被问到自适应方案与高清方案
”自适应“讲的是一套UI(例如750*1334),在多端下展示近乎一样的效果;而”高清“是因为 DPR 提升而所做的各种精度适配
这篇文章讲讲笔者理解的自适应方案和高清方案
Promise实现-具体
0、前提
我们想要手写一个Promise,就要遵循 Promise/A+ 规范,业界所有 Promise的类库都遵循这个规范
本篇文章写如何手写promise及其周边方法,每个方法从“定义->案例->实现”的思路展开 - 定义主要参考的阮一峰老师的 ECMAScript 6 入门promise章节 - 案例为最基础的自己手写的,保证简单易懂 - 实现结合 Promise/A+ 规范实现
彻底理清JS中this指向问题
当一个函数调用时,会创建一个执行上下文,这个上下文包括函数调用的一些信息(调用栈,传入参数,调用方式),this就指向这个执行上下文。
this不是静态的,也并不是在编写的时候绑定的,而是在运行时绑定的。它的绑定和函数声明的位置没有关系,只取决于函数调用的方式。
Promise的实现
function myPromise(constructor){ let self=this;
self.status="pending" //定义状态改变前的初始状态
self.value=undefined;//定义状态为resolved的时候的状态
self.reason=undefined;//定义状态为rejected的时候的状态 前端常用工具
node全称Node.js,是一个基于Chrome V8引擎的JavaScript运行环境,一个让JavaScript 运行在服务端的开发平台;它让JavaScript成为与PHP、Python、Perl等服务端语言平起平坐的脚本语言。
前端进阶——React Hook基础
一、Hook 介绍基础 Hook API
1.什么是Hook
Hook“钩子”不是React特有,是计算机程序设计术语
hook例子:
-
函数记录日志、节流、缓存。
-
windows 窗口消息拦截
-
键盘事件拦截(木马和外挂)
-
流量识别分析
我们可以通过hook把需要的状态、副作用方法钩进来,放在函数内部使用。让原本呆板的react函数拥有状态和生命周期。
vue框架篇
轻量级框架:只关注视图层,是一个构建数据的视图集合,大小只有几十kb;
简单易学:国人开发,中文文档,不存在语言障碍 ,易于理解和学习;
双向数据绑定:保留了angular的特点,在数据操作方面更为简单;
解决nvm安装node失败
nvm安装node有问题的同样可以在安装目录配置文件settings.txt里面自行添加node地址和npm地址
node_mirror: https://npmmirror.com/mirrors/node/
npm_mirror: https://npmmirror.com/mirrors/npm/
VUE 路由守卫
最近因为 next() 遇到了不少问题,在这里记录一下
首先是路由守卫,是不是感觉简简单单
beforeEach((to, from, next) => {
to // 要去的路由
from // 当前路由
next() // 放行的意思
}如何基于 TypeScript 实现控制反转
一. 前言
最近接到任务,需要给团队封装一个基于 EggJS 的上层 NodeJS 框架,在这个过程中参考了 NestJS 、Midway 等开源项目,发现它们都引入了一项重要特性 —— IoC ,于是笔者借这个机会对 IoC 进行了一些学习和梳理。本文主要参考了 Midway 的源码,按自己的理解基于 TypeScript 实现了 IoC,希望能给大家提供一些参考。
从js的角度理解 react
在react社区有这么一句话
在react,一切皆js
这句话是有一定道理的,react本身并没有创造什么新的语法,唯一多出来的jsx语法也如同html一般自然。基本上,学习react,你只要会jsx+组件就可以了入门了,剩下的,都是js。
本文将从js的角度出发,带你理解react,顺便稍微入门 react
JSON和JSONP
说到AJAX就会不可避免的面临两个问题,第一个是AJAX以何种格式来交换数据?第二个是跨域的需求如何解决?这两个问题目前都有不同的解决方案,比如数据可以用自定义字符串或者用XML来描述,跨域可以通过服务器端代理来解决。
安全限制-跨域
上面代码的URL使用的是相对路径。如果你把它改为'http://www.sina.com.cn/',再运行,肯定报错。在Chrome的控制台里,还可以看到错误信息。
这是因为浏览器的同源策略导致的。默认情况下,JavaScript在发送AJAX请求时,URL的域名必须和当前页面完全一致。
原型继承
在传统的基于Class的语言如Java、C++中,继承的本质是扩展一个已有的Class,并生成新的Subclass。
由于这类语言严格区分类和实例,继承实际上是类型的扩展。但是,JavaScript由于采用原型继承,我们无法直接扩展一个Class,因为根本不存在Class这种类型。
字节跳动-前端面试题:JavaScript 基础
(2)问:0.1 + 0.2 === 0.3 嘛?为什么?
JavaScript 使用 Number 类型来表示数字(整数或浮点数),遵循 IEEE 754 标准,通过 64 位来表示一个数字(1 + 11 + 52)
-
1 符号位,0 表示正数,1 表示负数 s
-
11 指数位(e)
-
52 尾数,小数部分(即有效数字)
最大安全数字:Number.MAX_SAFE_INTEGER = Math.pow(2, 53) - 1,转换成整数就是 16 位,所以 0.1 === 0.1,是因为通过 toPrecision(16) 去有效位之后,两者是相等的。
在两数相加时,会先转换成二进制,0.1 和 0.2 转换成二进制的时候尾数会发生无限循环,然后进行对阶运算,JS 引擎对二进制进行截断,所以造成精度丢失。
所以总结:精度丢失可能出现在进制转换和对阶运算中
10个CSS功能
没有 CSS,现代 Web 应用程序将无法实现。标记语言(译者注:这是样式表语言……)负责让网站有良好的视觉体验、令人愉悦的布局,并且每个元素都各居其位。但是,你知道新的 CSS 特性一直在出现吗?
多年来,CSS 已经超越了单纯设置背景色、边框、文本样式、边距和盒模型的范畴。现代的 CSS 现在能够提供过去需要 JavaScript 或其他解决方法才能实现的功能!
C语言:结构体
有的时候,我们所遇到的数据结构,不仅仅是一群数字或者是字符串那么简单。比如我们每一个人的学籍信息,学号是一个长整数,名字却是字符;甚至有更复杂的情况,这种问题在现实生活中并不少见。我们之前学过一种叫数组的数据结构,它可以允许我们把很多同类型的数据集中在一起处理。相对于之前,这已经是一次极大的进步。但是,新的问题,往往又会出现,这个时候,我们就得上更高端的装备——结构体。
Zepto源码解读
// Zepto.js
// (c) 2010-2017 Thomas Fuchs
// Zepto.js may be freely distributed under the MIT license.
Underscore源码解读
// Underscore.js 1.8.3
// http://underscorejs.org
// (c) 2009-2015 Jeremy Ashkenas, DocumentCloud and Investigative Reporters & Editors
// Underscore may be freely distributed under the MIT license.
// 中文注释 by hanzichi @https://github.com/hanzichi
// 我的源码解读顺序(跟系列解读文章相对应)
// Object -> Array -> Collection -> Function -> Utility
this 的值到底是什么?
this 的值到底是什么?一次说清楚
函数调用
首先需要从函数的调用开始讲起。
JS(ES5)里面有三种函数调用形式:
func(p1, p2)
obj.child.method(p1, p2)
func.call(context, p1, p2) // 先不讲 apply
backbone.js源码解读
// Underscore.js 1.8.3
// http://underscorejs.org
// (c) 2009-2015 Jeremy Ashkenas, DocumentCloud and Investigative Reporters & Editors
// Underscore may be freely distributed under the MIT license.
// 中文注释 by hanzichi @https://github.com/hanzichi
// 我的源码解读顺序(跟系列解读文章相对应)
// Object -> Array -> Collection -> Function -> Utility
公开Web API
好用的 5 款 Vue table 表格组件测评与推荐
Vue table 表格组件作为绝大多数项目需要内嵌的组件,可谓十分重要。表格看起来虽简单,实则坑很深,像搜索、排序、分页、无限加载等功能看起来很好实现,其实相当繁琐。选择适合自己项目应用场景的 Vue table ,会让项目开发事半功倍。在选择之前,我们要对市面上主流的 Vue table 表格组件有个全面了解,知道他们的优缺点,再根据自己项目的需求,有针对性的选择。
HTTP/1.1 pipelining和HTTP/2 stream解决的问题是什么
你没搞明白HTTP/1.1 pipelining和HTTP/2 stream解决的问题是什么,本身它们两个解决的问题也不完全是同一个问题,更跟底层TCP的传输没有一丝一毫的关系。
HTTP/1.1和HTTP/2都是基于TCP的协议,TCP模型是双向数据流,任何在一个TCP连接上处理超过一个请求的协议都需要解决这样两个问题:
- 分片——如何将流中的多个请求和响应拆分成独立的消息
- 对应——如何将请求和响应对应起来
BFC-浮动
一个html文档的正常文档流应该是所有块级元素从上往下依次排列,所有行内元素沿着行间排列。
而bfc则是打破了这种排列,float和position就是bfc的两种用例,当float的属性值不为none的时候,就会触发bfc,它可以让块元素脱离文档流原本的排列顺序也沿着行间排列,这就是浮动。
flex布局
当使用flex布局的时候涉及到两个东西,容器container和项目items
container:父元素为container,通过给父元素container加样式可以改变其内部items的布局
items:container内的子元素为items
让一个元素变成container的方法:让 display:flex 就可以了
什么是正则表达式?
正则表达式是一组由字母和符号组成的特殊文本,它可以用来从文本中找出满足你想要的格式的句子。
一个正则表达式是一种从左到右匹配主体字符串的模式。 “Regular expression”这个词比较拗口,我们常使用缩写的术语“regex”或“regexp”。 正则表达式可以从一个基础字符串中根据一定的匹配模式替换文本中的字符串、验证表单、提取字符串等等。
2021年如何从零创建一个TypeScript项目
翻译自:Starting a TypeScript Project in 2021;
译文来源:2021年如何从零创建一个TypeScript项目
本文通过以下工具从零创建一个TypeScript项目。
前端的手动内存管理基础入门(一)返璞归真:从引用类型到裸指针
作为一名经常需要在团队中搞跨界合作的前端开发者,我发现许多往往被人们敬而远之的「底层」技能其实并不必学到精通才能应用。只要能以问题导向按需学习,就足以有效地完成工作,取得成果了。像 C、C++ 和 Rust 中的手动内存管理,就是这样的例子。我们完全可以绕开语言的黑魔法,只学习它们对工程而言最必要的特性与最佳实践。这就足够我们开发出它们与 JS 交互时的原生扩展,或调用平台库实现功能了。
因此,本系列文章将以实用和入门角度出发,专注于解释这几门「原生语言」中,与手动内存管理相关的子集。
前端的原生开发基础入门
跨平台的 Hybrid 混合式开发技术栈,一直是一项非常受业界欢迎的技术。然而,许多投身其中的前端开发者往往只熟悉其中的 JS 部分,对于整个应用中基础性的原生部分了解非常有限,这是十分可惜的。
vue-router-advanced-过渡动效
<router-view> 是基本的动态组件,所以我们可以用 <transition> 组件给它添加一些过渡效果:
<transition>
<router-view></router-view>
</transition>vue-router-advanced-滚动行为
使用前端路由,当切换到新路由时,想要页面滚到顶部,或者是保持原先的滚动位置,就像重新加载页面那样。 vue-router 能做到,而且更好,它让你可以自定义路由切换时页面如何滚动。
vue-router-advanced-导航守卫
导航守卫
::: tip 译者注 “导航”表示路由正在发生改变。 :::
正如其名, vue-router 提供的导航守卫主要用来通过跳转或取消的方式守卫导航。有多种机会植入路由导航过程中:全局的, 单个路由独享的, 或者组件级的。
vue-router-advanced-导航故障
导航故障
3.4.0中新增
::: tip 译者注 导航故障,或者叫导航失败,表示一次失败的导航,原文叫 navigation failures,本文统一采用导航故障。
vue-router-advanced-路由懒加载
当打包构建应用时,JavaScript 包会变得非常大,影响页面加载。如果我们能把不同路由对应的组件分割成不同的代码块,然后当路由被访问的时候才加载对应组件,这样就更加高效了。
vue-router-advanced-数据获取
数据获取
有时候,进入某个路由后,需要从服务器获取数据。例如,在渲染用户信息时,你需要从服务器获取用户的数据。我们可以通过两种方式来实现:
-
导航完成之后获取:先完成导航,然后在接下来的组件生命周期钩子中获取数据。在数据获取期间显示“加载中”之类的指示。
-
导航完成之前获取:导航完成前,在路由进入的守卫中获取数据,在数据获取成功后执行导航。
从技术角度讲,两种方式都不错 —— 就看你想要的用户体验是哪种。
回调地狱以及解决方法
前言
在正式了解“回调地狱”之前,我们先了解两个概念:
回调函数
当一个函数作为参数传入另一个参数中,并且它不会立即执行,只有当满足一定条件后该函数才可以执行,这种函数就称为回调函数。我们熟悉的定时器和Ajax中就存在有回调函数:
React.memo()
在 class component 时代,为了性能优化我们经常会选择使用 PureComponent ,每次对 props 进行一次浅比较,当然,除了 PureComponent 外,我们还可以在 shouldComponentUpdate 中进行更深层次的控制。
在 Function Component 的使用中, React 贴心的提供了 React.memo 这个 HOC(高阶组件),与 PureComponent 很相似,但是是专门给 Function Component 提供的,对 Class Component 并不适用。
但是相比于 PureComponent ,React.memo() 可以支持指定一个参数,可以相当于 shouldComponentUpdate 的作用,因此 React.memo() 相对于 PureComponent 来说,用法更加方便。
Node.js 如何处理 ES6 模块
学习 JavaScript 语言,你会发现它有两种格式的模块。
一种是 ES6 模块,简称 ESM;另一种是 Node.js 专用的 CommonJS 模块,简称 CJS。这两种模块不兼容。
很多人使用 Node.js,只会用 require() 加载模块,遇到 ES6 模块就不知道该怎么办。本文就来谈谈,ES6 模块在 Node.js 里面怎么使用。
Fetch API 教程
fetch() 是 XMLHttpRequest 的升级版,用于在 JavaScript 脚本里面发出 HTTP 请求。
浏览器原生提供这个对象。本文详细介绍它的用法。
React 钩子:以 useEffect() 为例
一、React 的两套 API
以前,React API 只有一套,现在有两套:类(class)API 和基于函数的钩子(hooks) API。
三张图轻松搞懂Js的原型对象与原型链
对于新人来说,JavaScript的原型是一个很让人头疼的事情,一来prototype容易与proto混淆,二来它们之间的各种指向实在有些复杂,其实市面上已经有非常多的文章在尝试说清楚,有一张所谓很经典的图,上面画了各种线条,一会连接这个一会连接那个,说实话我自己看得就非常头晕,更谈不上完全理解了。所以我自己也想尝试一下,看看能不能把原型中的重要知识点拆分出来,用最简单的图表形式说清楚。
返回顶部小助手
/*
- HeiGoBackTop.js V1.0.1
- @author hei-jack
- @link https://github.com/hei-jack/HeiGoBackTop/
- Probably the most beautiful back to top widget
- 可能是最漂亮的返回顶部小插件
- GMT2021-07-22
-
*/
堡塔插件:堡塔应用管理器
堡塔应用管理器 定位是为自定义持久化运行应用(服务)提供一个集启动环境参数配置、应用运行状态可视化和进程守护、日志管理为一身的管理工具。简单来说,如果一个应用需要持久化运行,我们希望提供一个全方位的监控运行管理工具。
Vuex+Vue Router
import Vue from 'vue'
import VueRouter from 'vue-router'
import routes from './router/router'
import store from './store/'
Vue.use(VueRouter)
const router = new VueRouter({
routes
})
new Vue({
router,
store,
}).$mount('#app')做React需要会什么?
react的功能其实很单一,主要负责渲染的功能,现有的框架,比如angular是一个大而全的框架,用了angular几乎就不需要用其他工具辅助配合,但是react不一样,他只负责ui渲染,想要做好一个项目,往往需要其他库和工具的配合,比如用redux来管理数据,react-router管理路由,react已经全面拥抱es6,所以es6也得掌握,webpack就算是不会配置也要会用,要想提高性能,需要按需加载,immutable.js也得用上,还有单元测试。。。。
Figma
Figma 给我带来最大的感受有二:1)如何在一个看起来已经没什么问题的领域发现新的可能;2)当你发现了一个「正确」的方向,是否敢于做一些在当时来看「脑子有问题」的决定。
前端学习路线图
- 一份全面的前端知识点大梳理和汇总
- 分阶段学习,每个阶段给出学习目标
- 使用符号对知识点的重要程度做了区分,按需学习
- 知识点附有描述和资源链接
- 提供一份清晰的个人顺序学习路线方法
- 提供大量优质学习资源
java学习路线图
这个 Java 学习路线就做做减法,给大家来个一条龙服务,Java 要学的知识点、对应的最佳学习资源和预计要花费的时间,都安排的明明白白的,不用选了,有计划了,也别再迷茫和纠结了,就无脑跟着学就行了。
十行代码搞定快速排序
顾名思义,快速排序的特点当然就是快。但其实如果单纯从复杂度的量级来看,快速排序并没有比归并排序更好,它们是同一个量级的算法,只不过它的常数通常会更小。毕竟N和10N、100N说起来都是一样的复杂度,但它们的运行时间却差了上百倍,所以即使是常数的差异也是可以很惊人的。
如何学习一项新技术?
今天请一些拿到腾讯、阿里、字节、百度 offer 的师兄,给学弟学妹们回答一个面试时经常被问到的问题。你是如何学习一项新技术的?我感觉参加面试的人,几乎都被问过这个问题。由于这个题目是校招面试的常考题,我就找了一些刚上岸的师兄们,给大家说一下他们的学习方法。
回调函数的本质
在C/C++里面,函数的概念很好理解,就是把某个任务独立出来,封装在一起,然后给它取个名字,它可以有参数和返回值。那么,回调函数是个什么鬼呢?它和函数到底有何异同?既然已经有了函数,为啥还非要生出个回调函数来?想必,小伙伴们在刚碰到这个概念的时候,都会被这些问题困扰。网上搜一搜,有很多相关的材料,但是未必透彻。我觉得要真正理解一个概念,必须要先理解它存在的意义,也就是它为什么要存在,它能带来什么方便之处。在这一点上C++ Primer这本书写的还是比较到位的。仔细阅读之后,我把自己的心得写下来,供大家参考。
JS中将对象转化为数组
前言
其实这本来应该是一个很基础的问题了,但我之做一想记录一下是因为之前因为对象转数组的时候卡住了后来弄了出来,但最近再遇到这个问题时竟然又卡主了,所以,关于这个问题,如何把一个对象{'未完成':5, '已完成':8, '待确认':4, '已取消':6}转为[{"未完成":5},{"已完成":8},{"待确认":4},{"已取消":6}],你已经知道如何操作了,那这篇文章你也就没有必要看了。
ray脚本
bash <(curl -Lso- https://git.io/oneclick)bash <(curl -sL https://cdn.jsdelivr.net/gh/Misaka-blog/Xray-script@master/xray.sh)bash <(curl -sL https://raw.githubusercontent.com/daveleung/hijkpw-scripts-mod/main/xray_mod1.sh)wget --no-check-certificate -O shadowsocks-all.sh https://raw.githubusercontent.com/teddysun/shadowsocks_install/master/shadowsocks-all.sh