1. 原生 DOM 操作 vs. 通过框架封装操作。
这是一个性能 vs. 可维护性的取舍。框架的意义在于为你掩盖底层的 DOM 操作,让你用更声明式的方式来描述你的目的,从而让你的代码更容易维护。没有任何框架可以比纯手动的优化 DOM 操作更快,因为框架的 DOM 操作层需要应对任何上层 API 可能产生的操作,它的实现必须是普适的。针对任何一个 benchmark,我都可以写出比任何框架更快的手动优化,但是那有什么意义呢?在构建一个实际应用的时候,你难道为每一个地方都去做手动优化吗?出于可维护性的考虑,这显然不可能。框架给你的保证是,你在不需要手动优化的情况下,我依然可以给你提供过得去的性能。
2. 对 React 的 Virtual DOM 的误解。
React 从来没有说过 “React 比原生操作 DOM 快”。React 的基本思维模式是每次有变动就整个重新渲染整个应用。如果没有 Virtual DOM,简单来想就是直接重置 innerHTML。很多人都没有意识到,在一个大型列表所有数据都变了的情况下,重置 innerHTML 其实是一个还算合理的操作... 真正的问题是在 “全部重新渲染” 的思维模式下,即使只有一行数据变了,它也需要重置整个 innerHTML,这时候显然就有大量的浪费。
我们可以比较一下 innerHTML vs. Virtual DOM 的重绘性能消耗:
-
innerHTML: render html string O(template size) + 重新创建所有 DOM 元素 O(DOM size)
-
Virtual DOM: render Virtual DOM + diff O(template size) + 必要的 DOM 更新 O(DOM change)
Virtual DOM render + diff 显然比渲染 html 字符串要慢,但是!它依然是纯 js 层面的计算,比起后面的 DOM 操作来说,依然便宜了太多。可以看到,innerHTML 的总计算量不管是 js 计算还是 DOM 操作都是和整个界面的大小相关,但 Virtual DOM 的计算量里面,只有 js 计算和界面大小相关,DOM 操作是和数据的变动量相关的。前面说了,和 DOM 操作比起来,js 计算是极其便宜的。这才是为什么要有 Virtual DOM:它保证了 1)不管你的数据变化多少,每次重绘的性能都可以接受;2) 你依然可以用类似 innerHTML 的思路去写你的应用。
3. MVVM vs. Virtual DOM
相比起 React,其他 MVVM 系框架比如 Angular, Knockout 以及 Vue、Avalon 采用的都是数据绑定:通过 Directive/Binding 对象,观察数据变化并保留对实际 DOM 元素的引用,当有数据变化时进行对应的操作。MVVM 的变化检查是数据层面的,而 React 的检查是 DOM 结构层面的。MVVM 的性能也根据变动检测的实现原理有所不同:Angular 的脏检查使得任何变动都有固定的 O(watcher count) 的代价;Knockout/Vue/Avalon 都采用了依赖收集,在 js 和 DOM 层面都是 O(change):
-
脏检查:scope digest O(watcher count) + 必要 DOM 更新 O(DOM change)
-
依赖收集:重新收集依赖 O(data change) + 必要 DOM 更新 O(DOM change)
可以看到,Angular 最不效率的地方在于任何小变动都有的和 watcher 数量相关的性能代价。但是!当所有数据都变了的时候,Angular 其实并不吃亏。依赖收集在初始化和数据变化的时候都需要重新收集依赖,这个代价在小量更新的时候几乎可以忽略,但在数据量庞大的时候也会产生一定的消耗。
MVVM 渲染列表的时候,由于每一行都有自己的数据作用域,所以通常都是每一行有一个对应的 ViewModel 实例,或者是一个稍微轻量一些的利用原型继承的 "scope" 对象,但也有一定的代价。所以,MVVM 列表渲染的初始化几乎一定比 React 慢,因为创建 ViewModel / scope 实例比起 Virtual DOM 来说要昂贵很多。这里所有 MVVM 实现的一个共同问题就是在列表渲染的数据源变动时,尤其是当数据是全新的对象时,如何有效地复用已经创建的 ViewModel 实例和 DOM 元素。假如没有任何复用方面的优化,由于数据是 “全新” 的,MVVM 实际上需要销毁之前的所有实例,重新创建所有实例,最后再进行一次渲染!这就是为什么题目里链接的 angular/knockout 实现都相对比较慢。相比之下,React 的变动检查由于是 DOM 结构层面的,即使是全新的数据,只要最后渲染结果没变,那么就不需要做无用功。
Angular 和 Vue 都提供了列表重绘的优化机制,也就是 “提示” 框架如何有效地复用实例和 DOM 元素。比如数据库里的同一个对象,在两次前端 API 调用里面会成为不同的对象,但是它们依然有一样的 uid。这时候你就可以提示 track by uid 来让 Angular 知道,这两个对象其实是同一份数据。那么原来这份数据对应的实例和 DOM 元素都可以复用,只需要更新变动了的部分。或者,你也可以直接 track by $index 来进行 “原地复用”:直接根据在数组里的位置进行复用。在题目给出的例子里,如果 angular 实现加上 track by $index 的话,后续重绘是不会比 React 慢多少的。甚至在 dbmonster 测试中,Angular 和 Vue 用了 track by $index 以后都比 React 快:
dbmon(注意 Angular 默认版本无优化,优化过的在下面)
顺道说一句,React 渲染列表的时候也需要提供 key 这个特殊 prop,本质上和 track-by 是一回事。
4. 性能比较也要看场合
在比较性能的时候,要分清楚初始渲染、小量数据更新、大量数据更新这些不同的场合。Virtual DOM、脏检查 MVVM、数据收集 MVVM 在不同场合各有不同的表现和不同的优化需求。Virtual DOM 为了提升小量数据更新时的性能,也需要针对性的优化,比如 shouldComponentUpdate 或是 immutable data。
-
初始渲染:Virtual DOM > 脏检查 >= 依赖收集
-
小量数据更新:依赖收集 >> Virtual DOM + 优化 > 脏检查(无法优化) > Virtual DOM 无优化
-
大量数据更新:脏检查 + 优化 >= 依赖收集 + 优化 > Virtual DOM(无法/无需优化)>> MVVM 无优化
不要天真地以为 Virtual DOM 就是快,diff 不是免费的,batching 么 MVVM 也能做,而且最终 patch 的时候还不是要用原生 API。在我看来 Virtual DOM 真正的价值从来都不是性能,而是它 1) 为函数式的 UI 编程方式打开了大门;2) 可以渲染到 DOM 以外的 backend,比如 ReactNative。
5. 总结
以上这些比较,更多的是对于框架开发研究者提供一些参考。主流的框架 + 合理的优化,足以应对绝大部分应用的性能需求。如果是对性能有极致需求的特殊情况,其实应该牺牲一些可维护性采取手动优化:比如 Atom 编辑器在文件渲染的实现上放弃了 React 而采用了自己实现的 tile-based rendering;又比如在移动端需要 DOM-pooling 的虚拟滚动,不需要考虑顺序变化,可以绕过框架的内置实现自己搞一个。
我最近搞虚拟DOM,就说说avalon 是怎么更新数据的吧,react的实现方式也差不多
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="avalon.js"></script>
<script>
var vm = avalon.define({
$id: 'test',
array: ["a", "b", "c", "d"],
change: function () {
vm.array = ["x", "c", "a", "b", "f", "k"]
}
})
</script>
</head>
<body ms-controller="test">
<button type="button" ms-click="change">change</button>
<ul>
<li ms-repeat="array">{{el}}</li>
</ul>
</body>
</html>
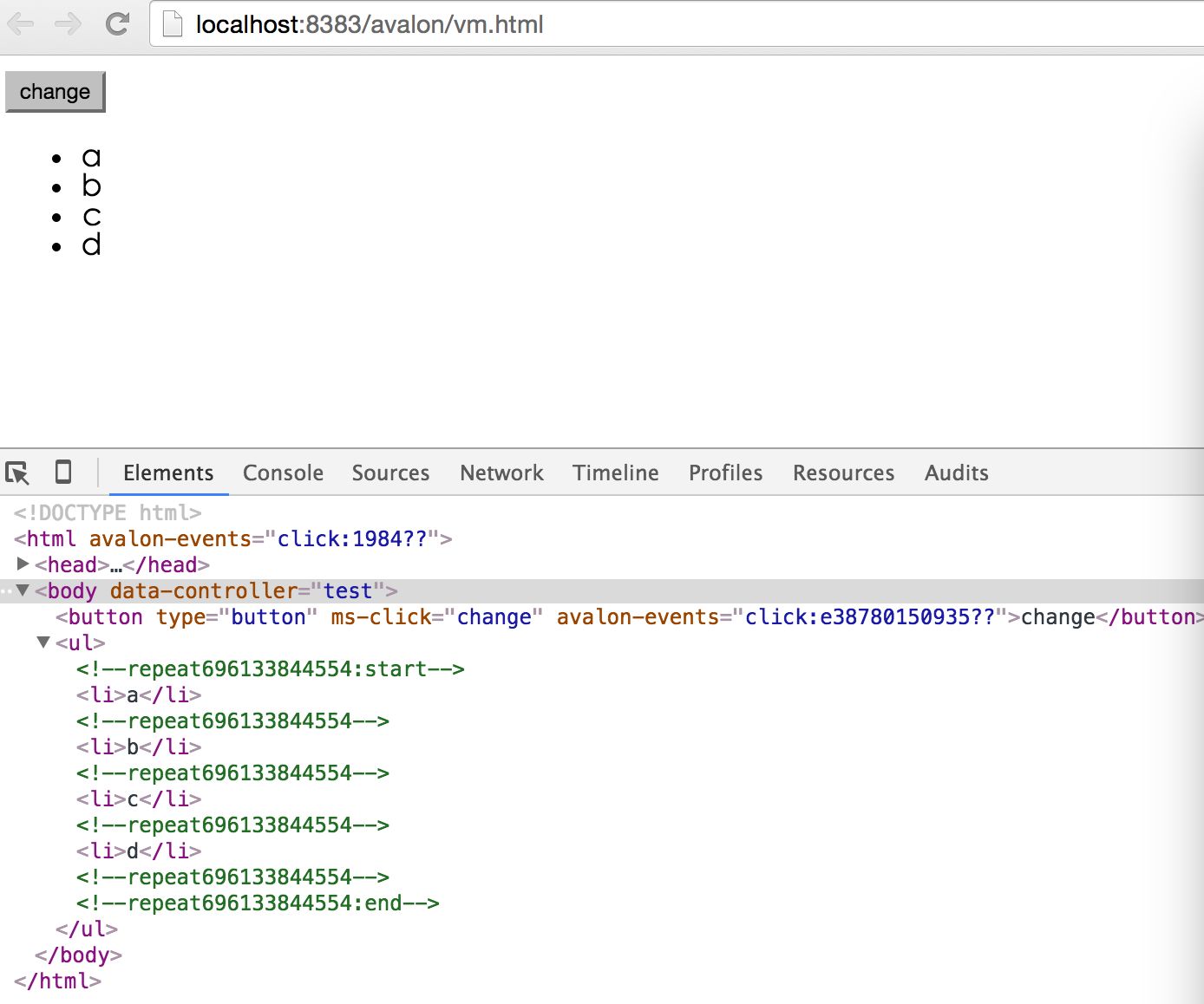
 注意到列表多了许多注释节点吧,这叫做路标系统,用于确定数组元素的作用域范围,方便移动它们。大家如果会angular,使用ng-repeat也会有这样的注释元素。但这些不是重点。
注意到列表多了许多注释节点吧,这叫做路标系统,用于确定数组元素的作用域范围,方便移动它们。大家如果会angular,使用ng-repeat也会有这样的注释元素。但这些不是重点。
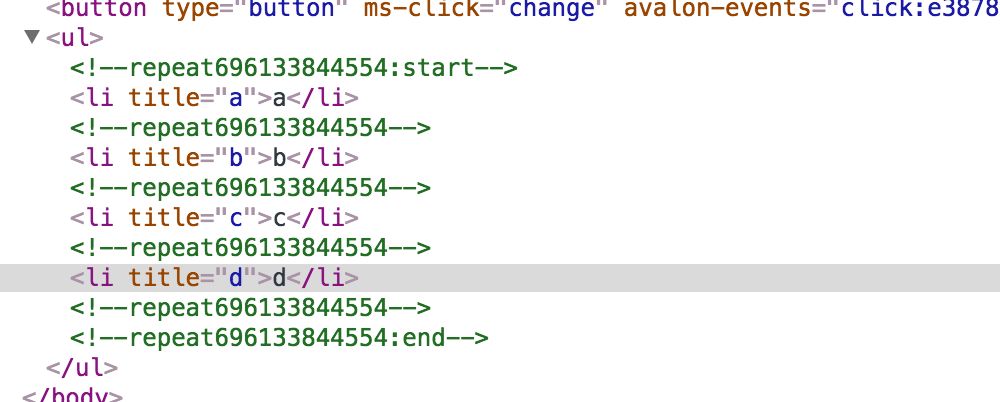
为了让大家明白虚拟DOM为什么这么高效的原因,我们直接在chrome控制台下对这些LI元素做一些修改,全部加上title属性。它们能方便告诉我们,一会儿点击了change按钮,重新渲染列表,这些LI元素是新建的,还是沿用的旧的。

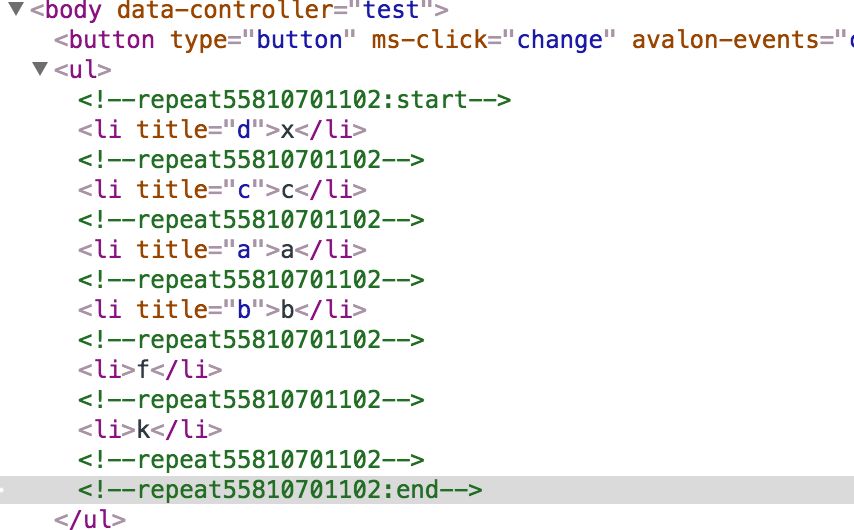
当我们点击change按钮后
 我们可以发现,能重复利用的节点被重复利用,它是优先考虑移动节点,这时它不用一一改动LI元素里面的所有要改动的地方;对于新添加的元素,它会利用上次被删除的元素对应的节点,然后改变其属性值 ;当没有可利用的节点,框架才会将虚拟节点转换真实节点。在某些MVVM框架,需要用户显式写“track by $index”, react则要求用key,avalon是内部使用hash算法搞定。
我们可以发现,能重复利用的节点被重复利用,它是优先考虑移动节点,这时它不用一一改动LI元素里面的所有要改动的地方;对于新添加的元素,它会利用上次被删除的元素对应的节点,然后改变其属性值 ;当没有可利用的节点,框架才会将虚拟节点转换真实节点。在某些MVVM框架,需要用户显式写“track by $index”, react则要求用key,avalon是内部使用hash算法搞定。
这只是diff算法的冰山一角。
其实,如果没有循环绑定(ms-repeat, ng-repeat, v-for),MVVM是不存在性能问题。
循环绑定会破坏原来的页面结构,引起页面重新布局。
传统的字符串模板,对付它们只会innerHTML,这导致每次都会生成大量的节点,选区,光标位置,事件及挂在它上面的第三方组件都要重新处理。
而一些弱的MVVM框架,它们的算法就差一点,无法尽量利用已有节点。
avalon与react的做法是使用了虚拟DOM做缓冲层,每次数据变动,都生成对应区域的虚拟DOM树,然后两个虚拟DOM做合并操作(diff),得到更新的操作集(patch)。
avalon目前没有考虑支持多种渲染形态(只有DOM,不存在canvas, webgl, native等渲染介质),那么可以偷懒,对不存在绑定的元素及其孩子,不再转换为虚拟DOM,这样减少diff的节点。
创建一个DOM的消耗是非常惊人,目前,在浏览器中存在四种形态的对象
-
超轻量 Object.create(nulll)
-
轻量 一般的对象 {}
-
重量 带有访问器属性的对象, avalon或vue的VM对象
-
超重量 各种节点或window对象
然后频繁访问或创建 3,4种形态的对象是很不明智的。但VM对象能为编程带来极好的用户体验,因此这个代价是可以接受的。
在过去的MVVM框架中,绑定属性的操作主体是元素节点(它们一般放在观察者模式的订阅数组中),有了虚拟DOM,我们就直接操作虚拟DOM,这样它们移出或插入虚拟DOM树,是不耗费什么性能,更不会结合CSS样式表产生reflow,rerender 什么破事。 因此原真实DOM拥有了绑定属性(ms-, ng-)与路标系统 ,以后我们将虚拟DOM树的变更同步到真实DOM树时是非常方便的。
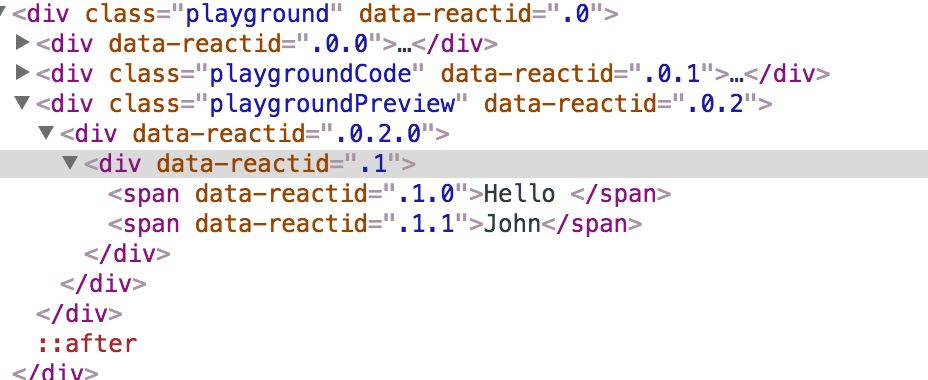
而react是怎么追踪到其更变更的节点呢?它有data-reactid!只要确保对应关系,虚拟DOM怎么插入,移除,重排,react会在一个事务的尽头,才开始重新真实DOM,这样也能确保更新成功。

总而言之,有了虚拟DOM,我们是使用够轻量的对象代替超重对象作为直接操作 主体,减少对超重对象的操作!虚拟DOM的结构是很轻量,最多不超过10个属性,并且其继承层级不超过2层。而DOM节点有70+个属性,继承层级有6,7层(文本节点6层,元素节点7层).访问一个属性,可能会追溯几重原型链
通过JS修改属性时触发DOM回调 · Issue #272 · RubyLouvre/avalon · GitHub

其二,能在虚拟DOM与真实DOM建立映射关系.avalon是使用绑定属性与路标系统 ,react使用data-reactid,但data-reactid是元素节点的自定义属性,对于文本节点,它没有办法,只好外包一个span,因此严重破坏旧有结构。即便插入了这么span,react性能还是很快。
第三,react与avalon的所有虚拟DOM对象是可回收循环利用。而节点循环利用是很危险,很易造成内存泄漏。
虚拟DOM不只是一个缓冲层,里面涉及大量算法,你可以使用hash或KMP,确保更新最少。或者在某级对象创建一个更新对象包,将重复变更的属性放在里面,这样aaa=bbb, aaa=ccc,aaa=ddd就自动合并成一个aaa=ddd。
为了追求性能,react强制单向流动,方便让状态叠加。但双向绑定也能叠加,只是会让VM内部数据多转几圈。