1.文档流
(1)解释:文档中元素的位置是从上到下,从左到右排列的。
(2)流动方向
-
inline元素从左到右,到达最右边才会换行
-
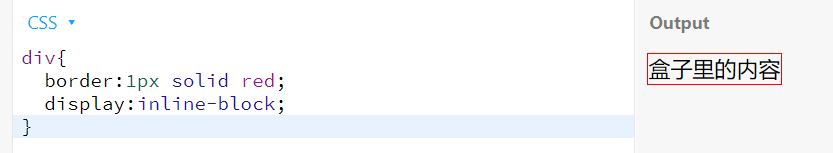
inline-block元素也是从左到右排列
-
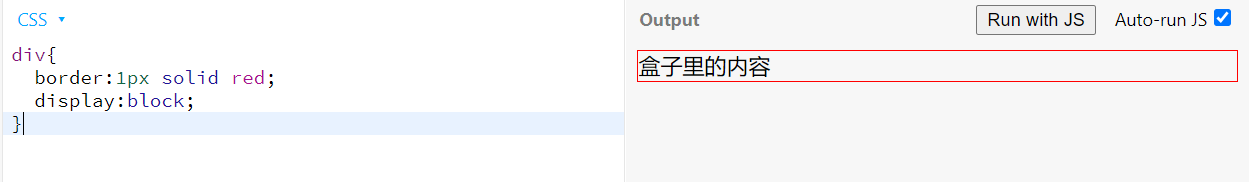
block元素是从上到下,每一个都另起一行
(3)注意点
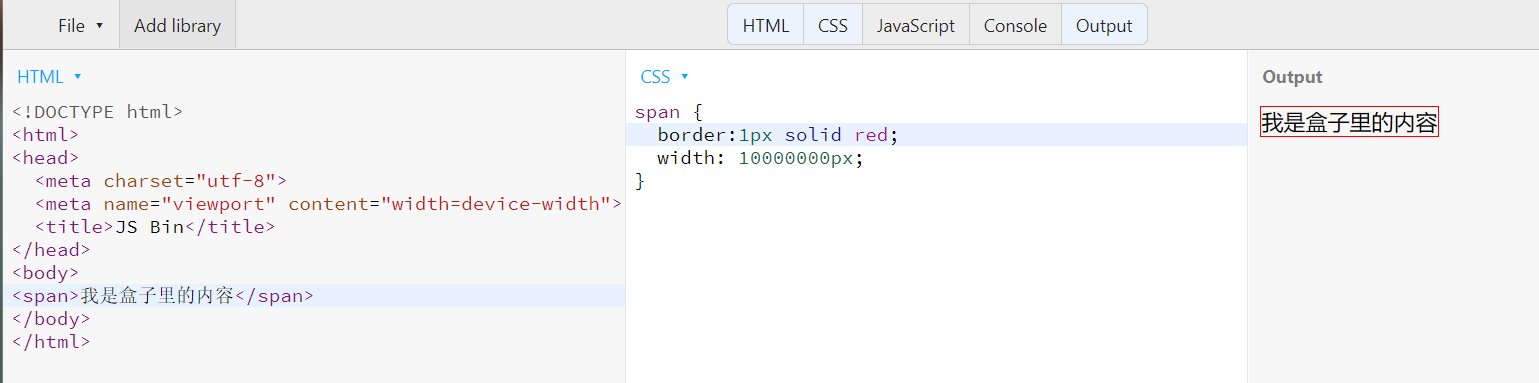
- span元素的宽度由内容决定,自己不能设置宽度
 把宽度设置得再大都没有用
把宽度设置得再大都没有用
-
inline元素的高度由line-height间接确定,跟height无关
-
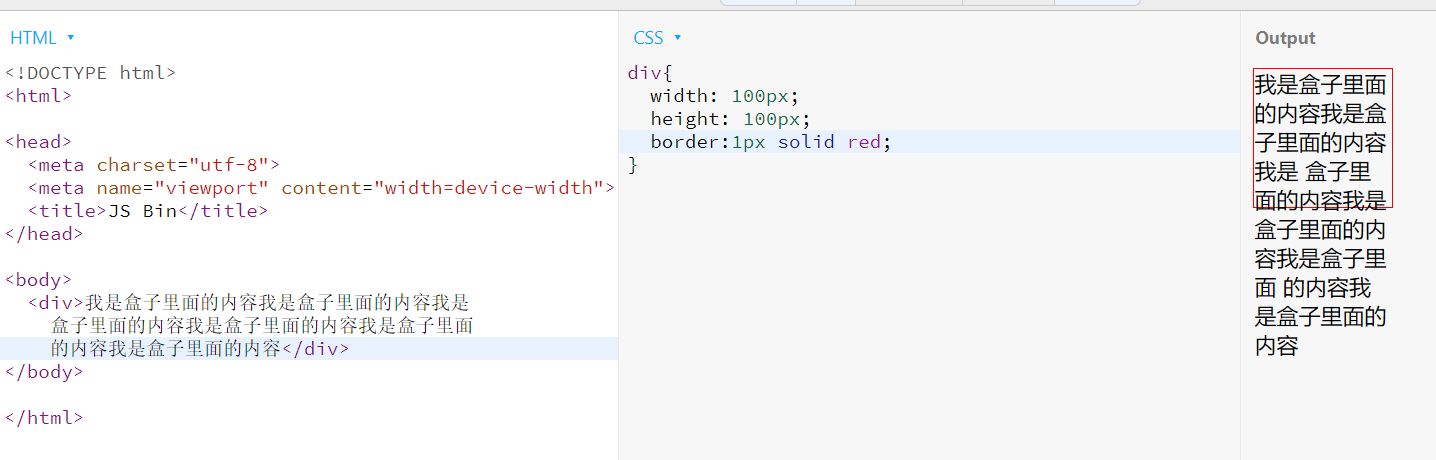
block高度由内部文档流元素决定,自己也可以设置高度
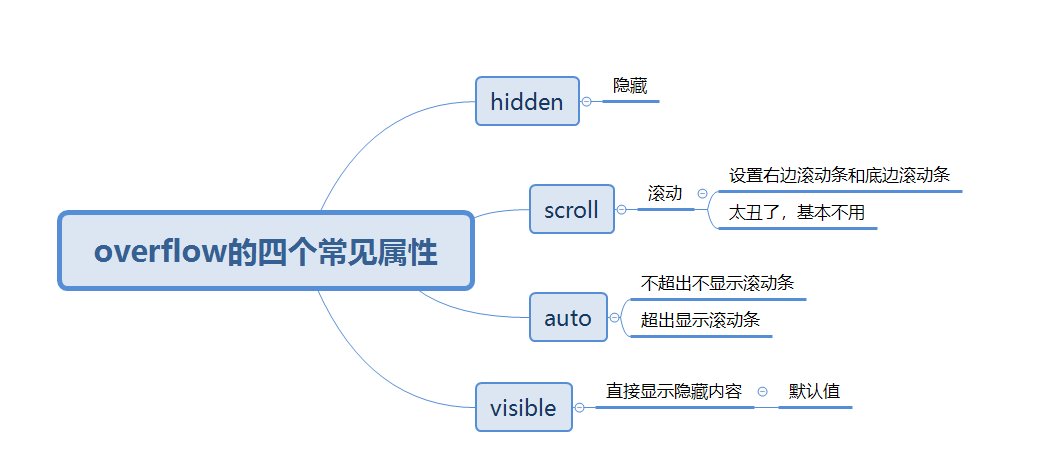
(4)溢出
- 溢出发生的前提:设置的div高度比实际内容小

- 溢出的常见属性
-
解释:如果你的元素脱离了文档流,那这个元素所在的容器就不把你算在高度里面了
-
常见 display:float; position:absolute/fixed;
(6)自我总结
- inline-block:尽量减少自己

- block:尽量放宽自己

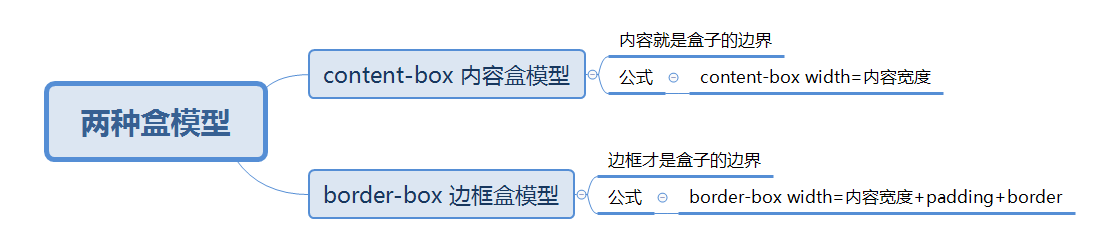
2.盒模型
(1)分类
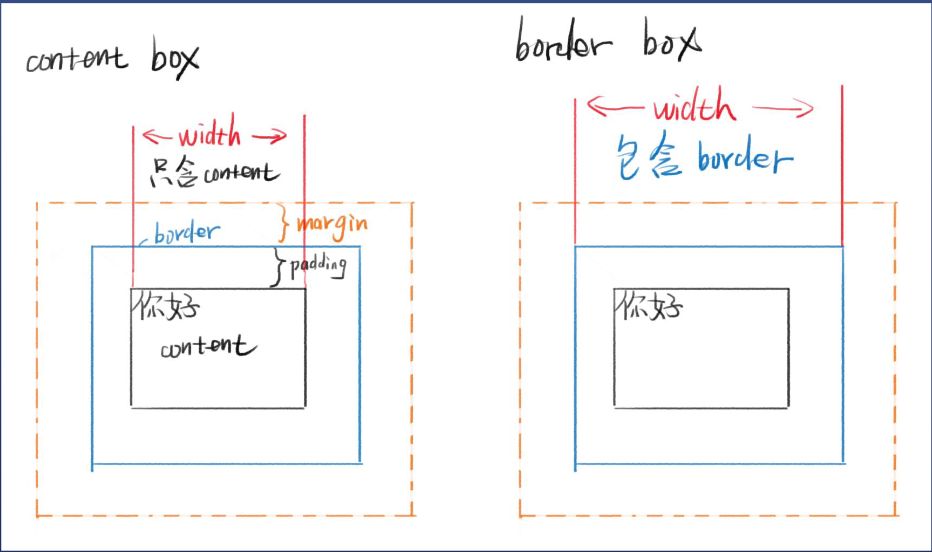
 (2)图解
(2)图解

-
border-box更好用,谁用谁知道
-
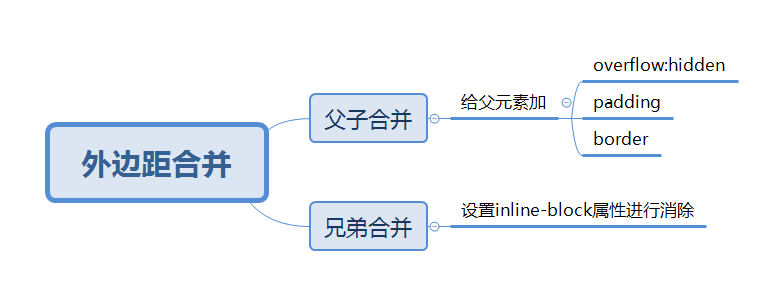
外边距合并问题(只在上下方向存在,左右不存在)——解决办法:

-
子孙选择器(空格)
-
子选择器(>)
-
标签选择器(英文字母数字)
-
类选择器(.)
-
hover伪类(:hover)
-
before,after伪元素(::before, ::after)
-
上述的组合
 ](
](