在JavaScript中,操作DOM影响性能,操作DOM是十分昂贵的,因为访问DOM会消耗性能,而修改DOM可能导致重排或者重绘,代价更是可怖。
DOM是一个与语言无关的API,它在浏览器中的接口是用JavaScript实现的,在浏览器中,主要用于与HTML文档打交道,并且使用DOM API中的接口来访问文档中的数据,也就是说JS和DOM是两种东西,每次连接都需要消耗性能。
重排:当DOM的变化影响了元素的几何属性(宽和高),浏览器需要重新计算元素的几何属性,同样的其他的元素的几何属性和位置也可能受到影响。浏览器会使渲染树中受到影响的部分失效,并重新构造渲染树。这一过程叫做重排。
重绘:完成重排后,浏览器会重新绘制受影响的部分到屏幕中,这就是重绘。
发生重排的情况:
1.添加或删除可见的DOM元素。
2.元素位置改变
3.元素尺寸改变( 外边距、内边距、边框厚度、宽度、高度等)
4.内容改变,例:文本改变或图片被另一个不同尺寸的图片替代
5.页面渲染器初始化
6.浏览器窗口尺寸改变
浏览器的渲染过程
浏览器下载完页面中的所有组件:HTML、JavaScript、CSS、图片后,会发生这样的过程:
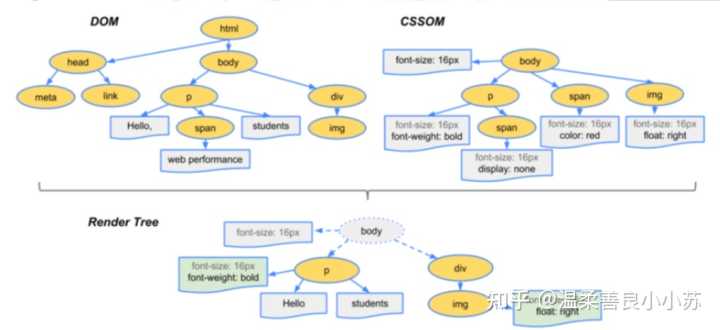
1.解析HTML,构建DOM树
2.解析CSS,生成CSS规则树
3.合并DOM树和CSS规则树,生成render树
4.布局render树,负责各元素尺寸、位置的计算
5.绘制render树,绘制页面像素信息
6.浏览器会将各层的信息发送给GPU,GPU将各层合成
 那么,为什么vue的性能会更好呢?
那么,为什么vue的性能会更好呢?
vue的核心是虚拟dom,使用虚拟dom可以减少dom的操作,vue会检测出当前的vDom需要重绘和重排的位置,并分析出以最小的代价的方式作用到真实的DOM中,从而增加性能
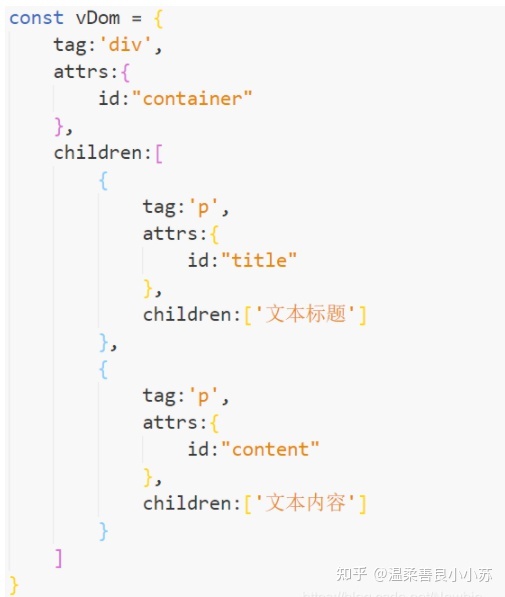
虚拟dom:virtual dom (也被称为vdom),他是由JavaScript模拟出来的具有和真实DOM结构的树形结构。
文本标题
文本内容
比如上面这段HTML模拟出来的虚拟DOM